- Figma Design Mock Up
- Webflow Design
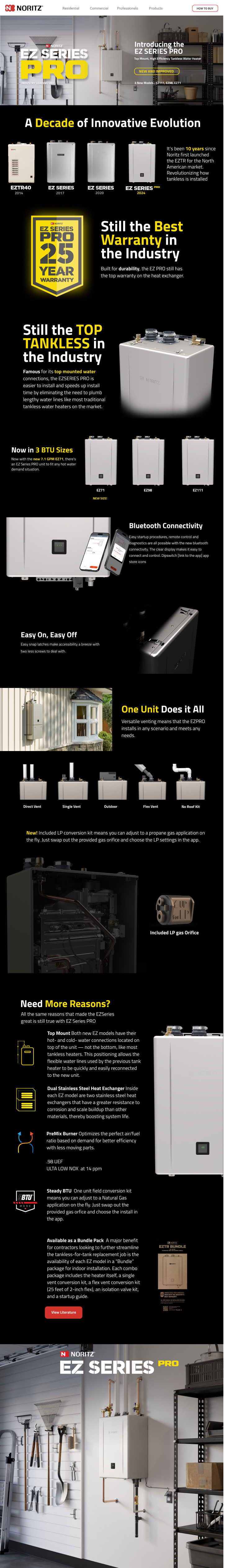
Product Landing Page
To support the launch of our flagship product upgrade, I needed to design a landing page that could be quickly linked across press releases, social media, and other promotional channels. Due to time constraints from other deliverables and the team's bandwidth being focused on urgent tasks, I took on this project independently to minimize the workload strain on the rest of the team. The project required a fast turnaround and seamless deployment to ensure timely access for our audience.
Above the Fold

Solution
To code the site, I decided to convert our design into Webflow, export the code, and host it as a static landing page. This approach marked my first experiment moving away from WordPress to achieve faster load times and a more responsive user experience. I discovered that designing in Figma—much like working in Illustrator or Photoshop—allowed me the creative freedom to prototype, and I could then translate those designs into Webflow with relative ease. Moving forward, I plan to continue exploring this workflow to assess its consistency and effectiveness.